Project Workflow

Client: Thomson Reuters
Project Type: UX Design & Research
Skills: Axure prototyping, brainstorming, collaboration, contextual inquiry, design specifications, mockups, Object-Oriented UX (OOUX), project management, sketching, stakeholder interviews, user interviews, and wireframing
What and Why
As a UX Designer assigned to the Tax & Accounting Firm Management applications of the Onvio suite, it was my job to conduct research (or collaborate with a dedicated UX Researcher) to determine the problems with either the existing designs or the legacy software being replaced. I used this research to design solutions and test with users to ensure client feedback was always incorporated.
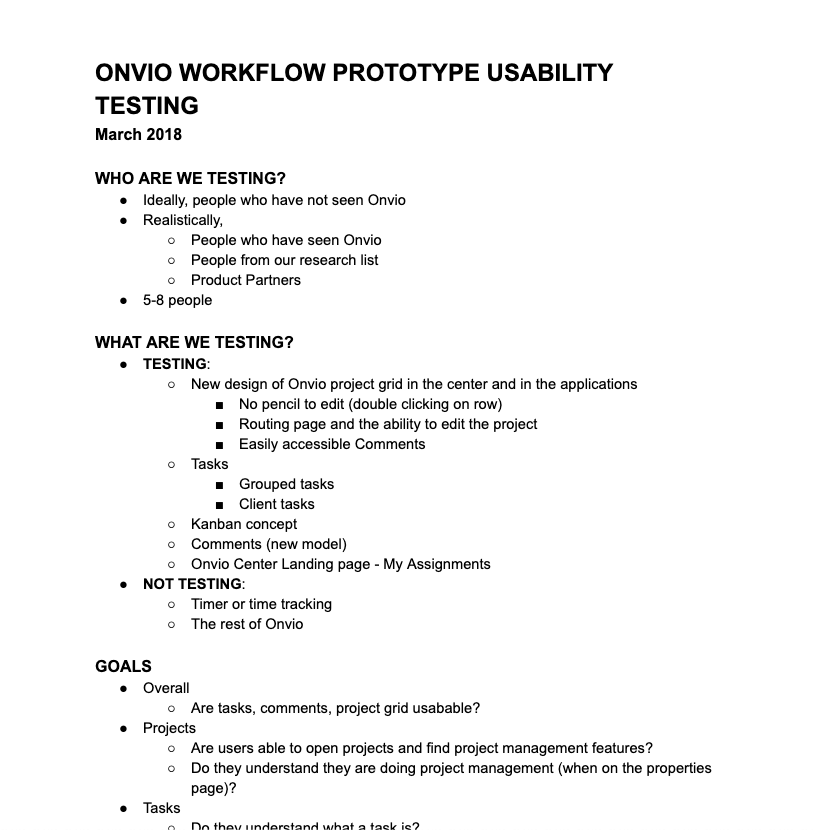
A coworker and I were assigned to design a 1040-workflow template for firms with a staff of 5-15 people. The main goal was to increase firm efficiency through automation, standardization, and prioritized tasks.
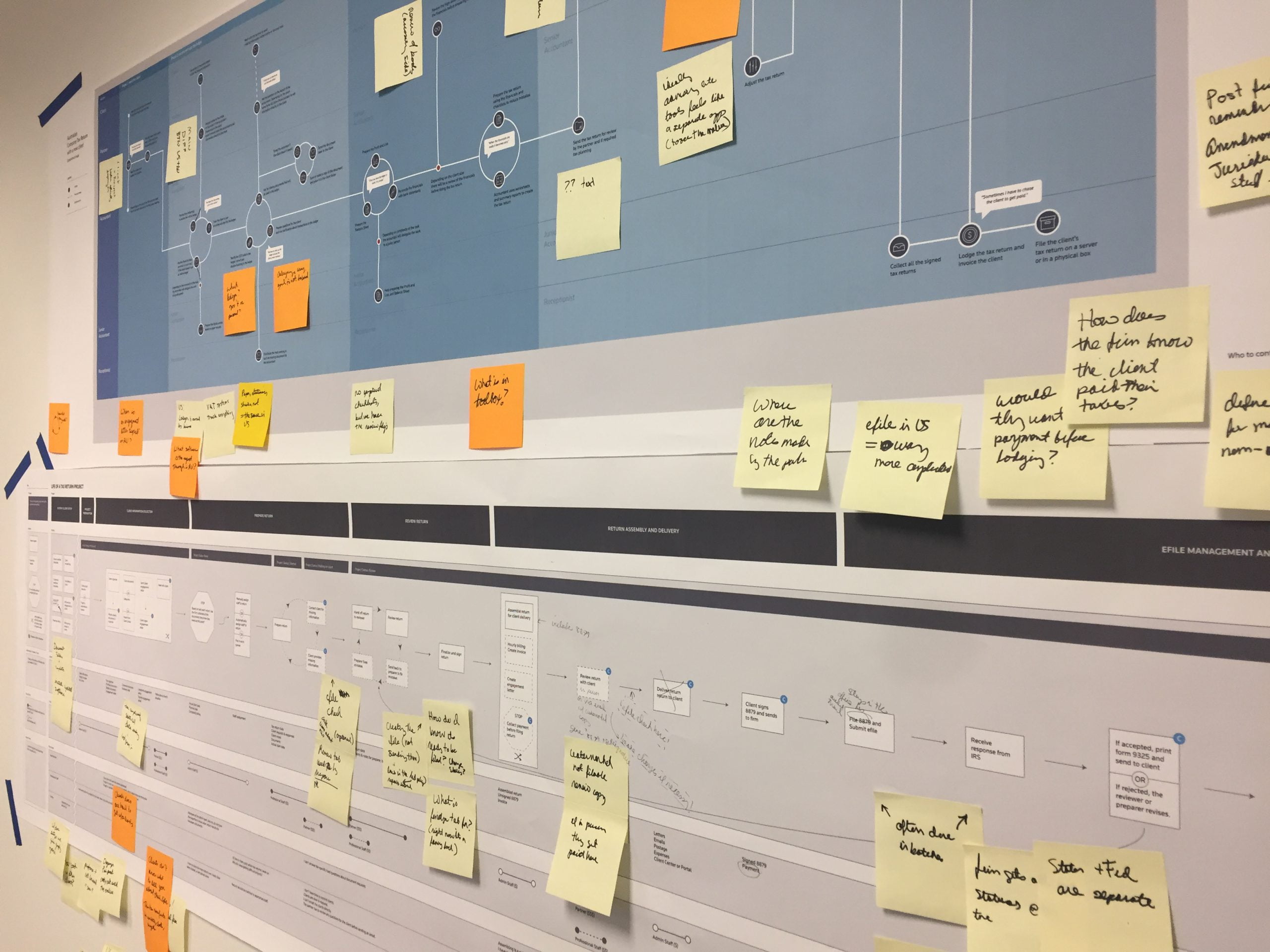
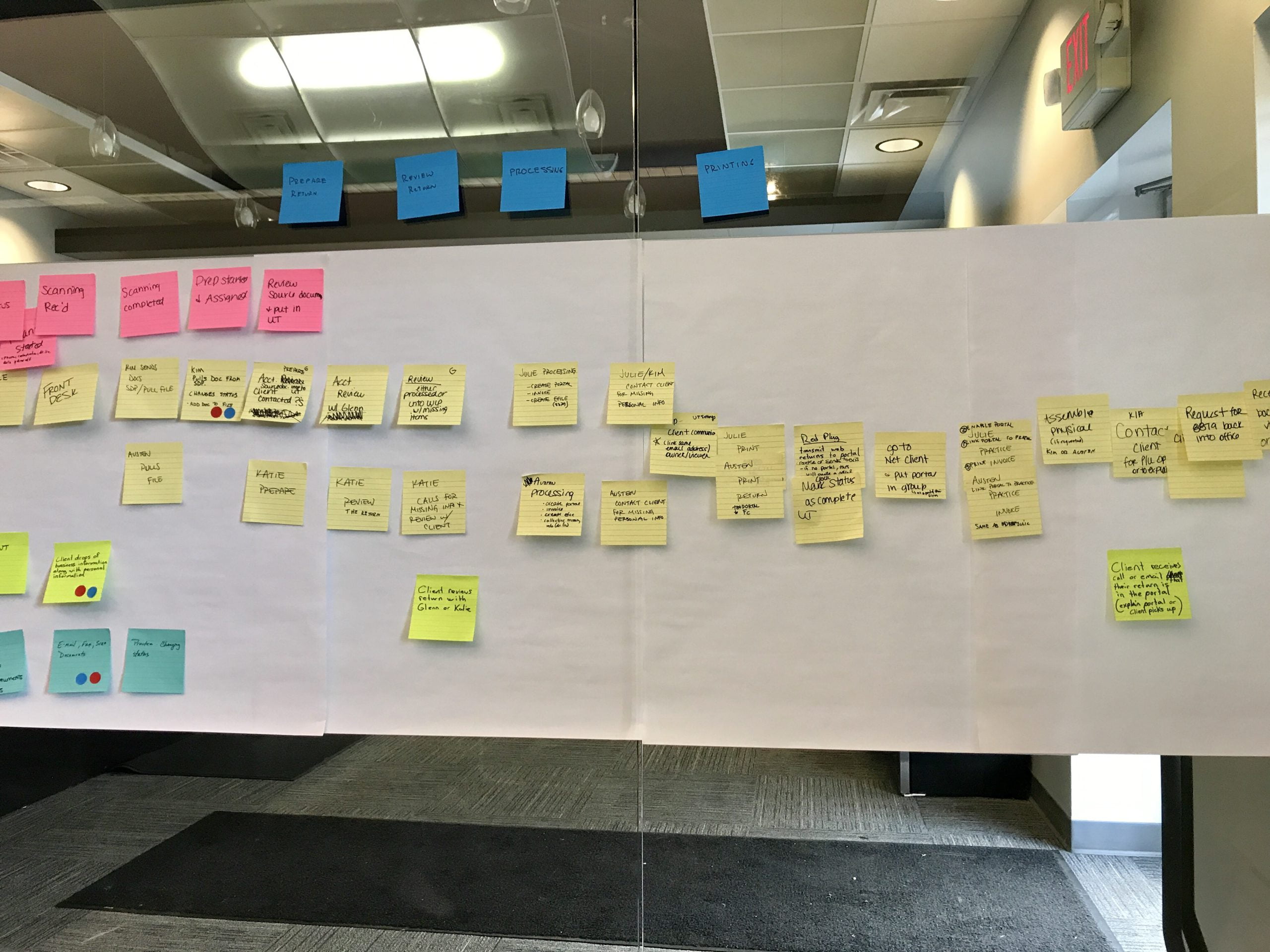
1040 Journey Map
Problem
Many mid-sized accounting firms do around 1000 1040 tax returns each year, which are time consuming and, therefore, decrease profitability for the firm.
Approach
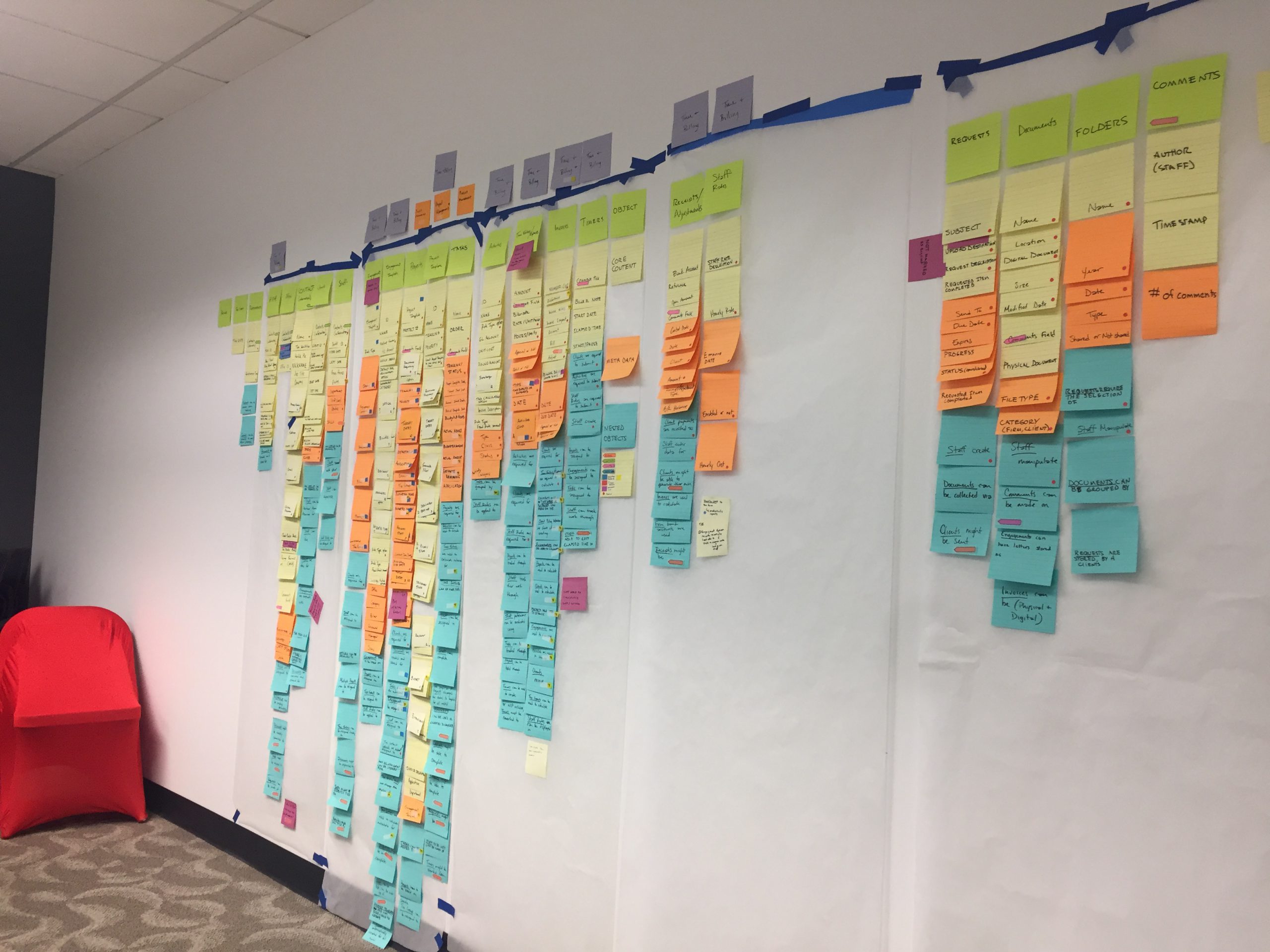
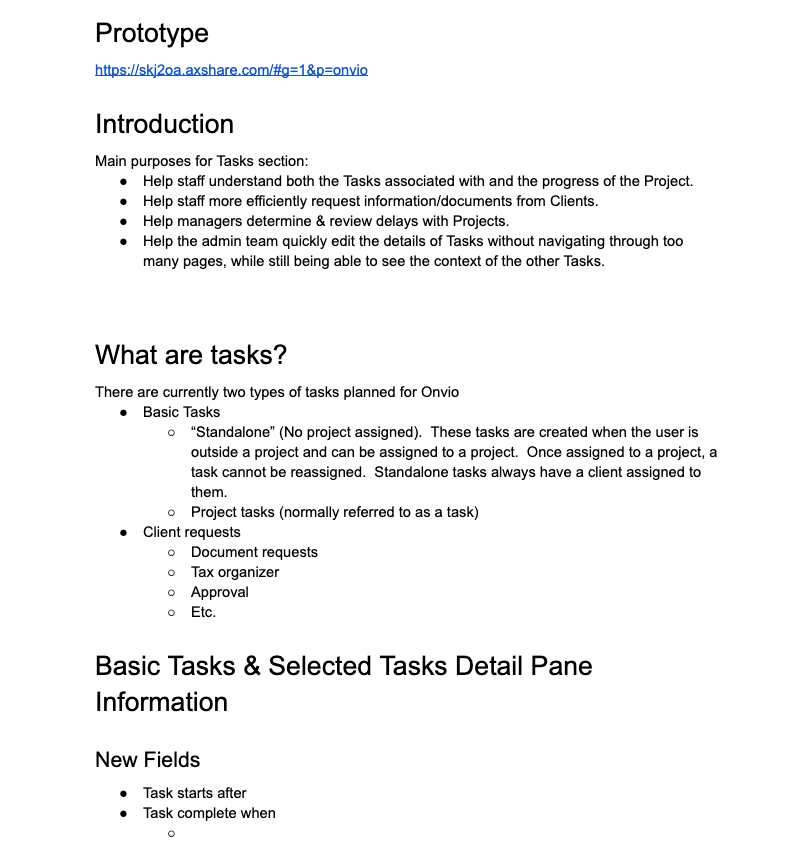
Object-Oriented UX (OOUX)
We mapped out portions of the cloud platform using the Object-Oriented UX technique created by Sophia V Prater, in an attempt to understand a complex system at a deeper level and in a language closer to what the developers use (object-oriented programming).
The exercise gave us a much more in-depth understanding of how the pieces of the system fit together.
Struggles and Successes
This was the first time the coworker I worked with had to lead another Designer on a project and we had very different communication styles. We initially struggled to find a good way to distribute work and be productive together. We started both working on the same designs and figured out that wasn’t the most efficient approach. We ended up splitting the designs so that we were still collaborating, but each had a separate area of focus. This really helped me flex my design muscles.
We weren’t working with an Agile team and there wasn’t a clear timeline for delivery, which made it difficult to move quickly.
Our first usability test led to ambiguous results, meaning we needed to test again. We were able to work with the dedicated researcher the second time, which led to clearer, more objective results.
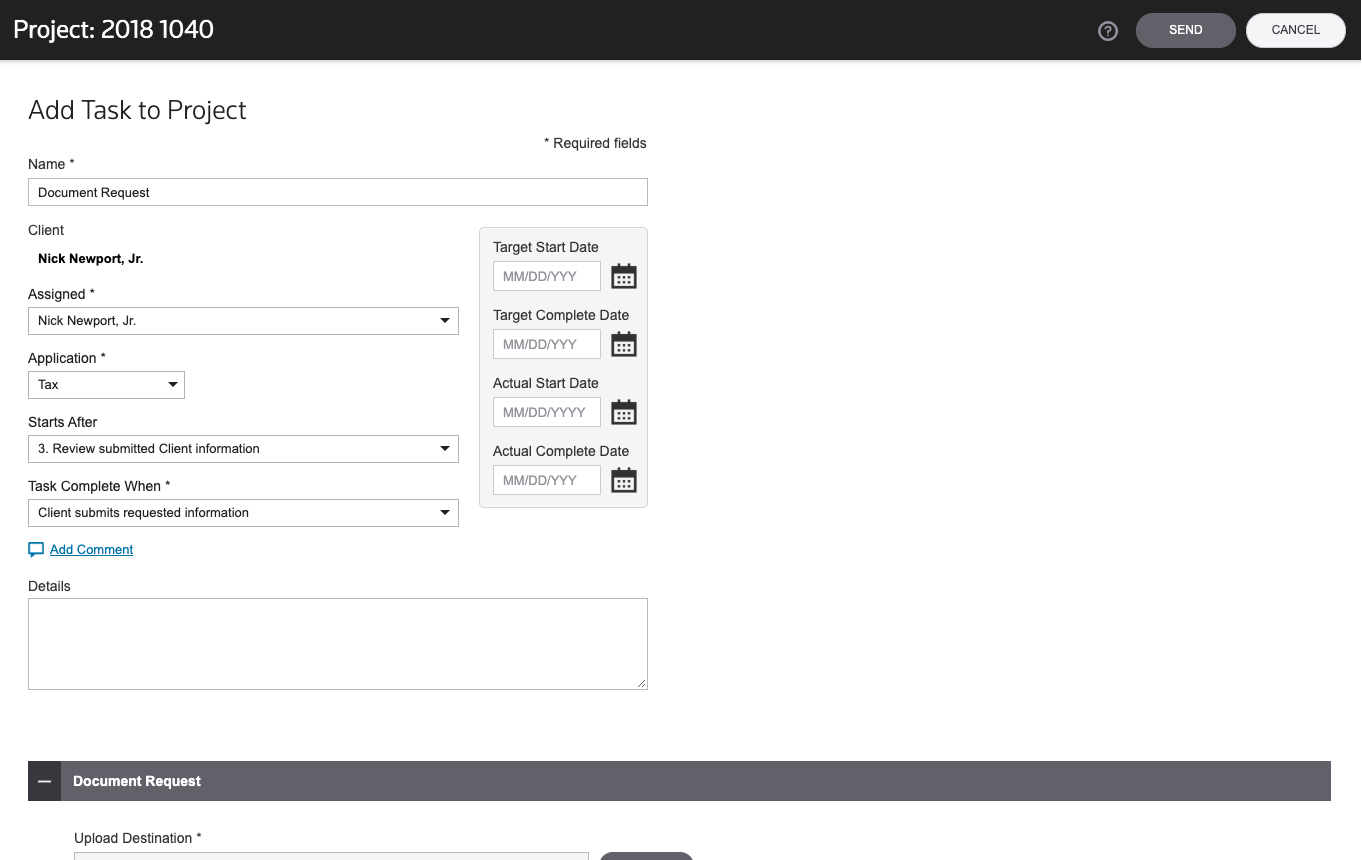
Usability Testing Recommendations
Outcome
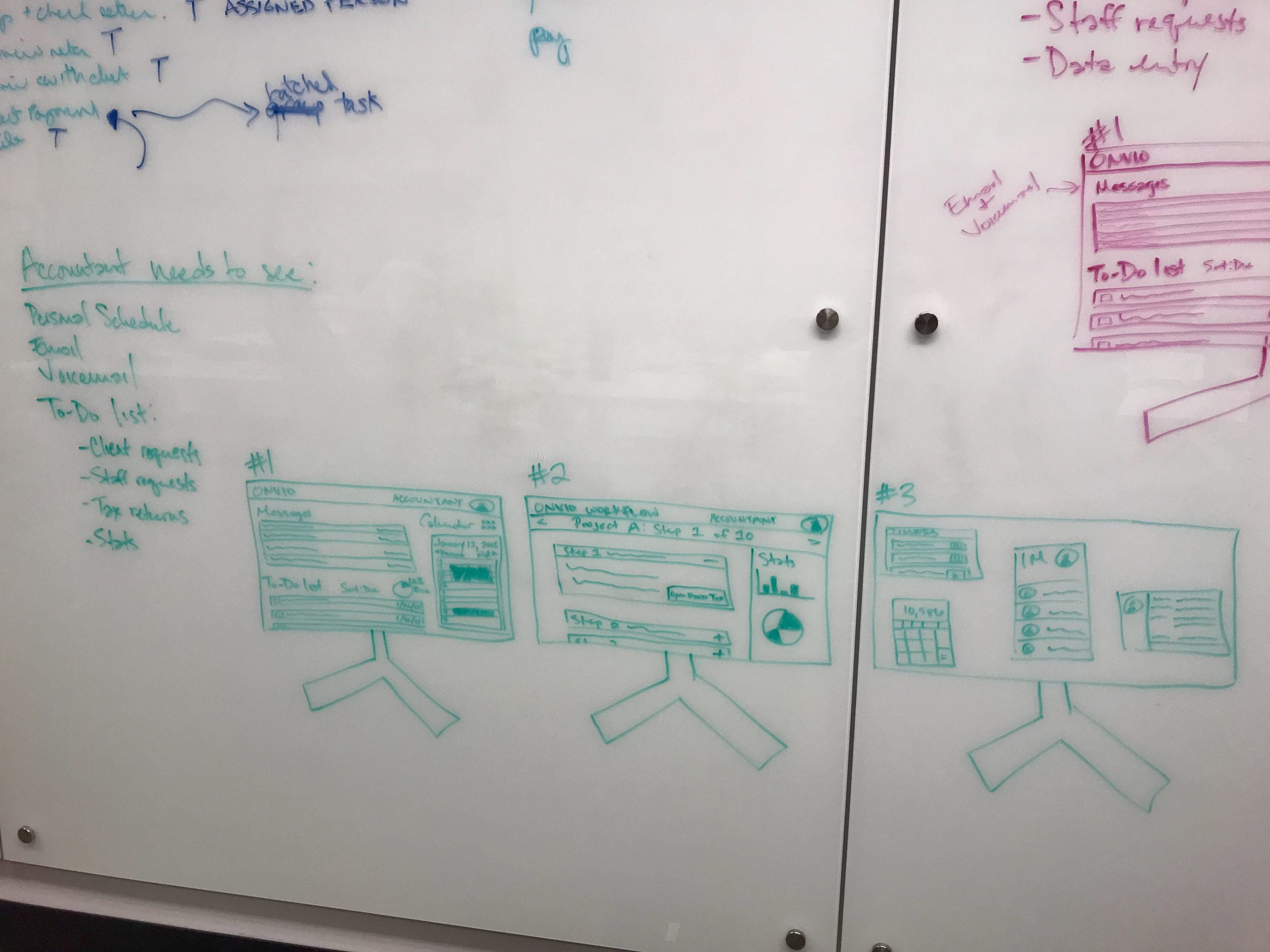
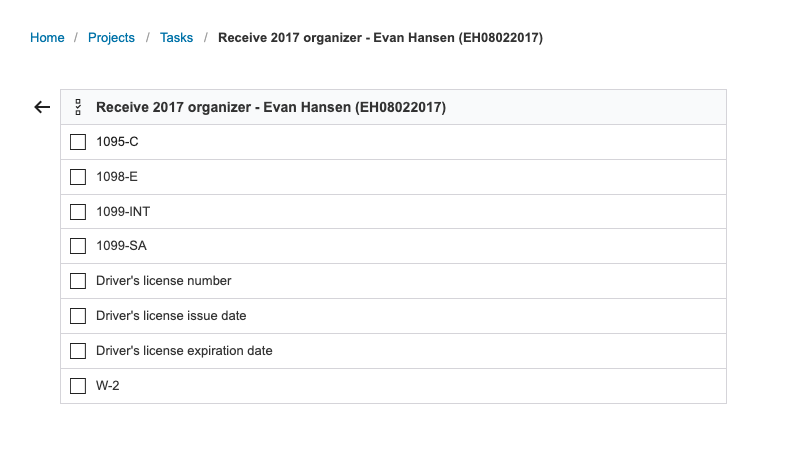
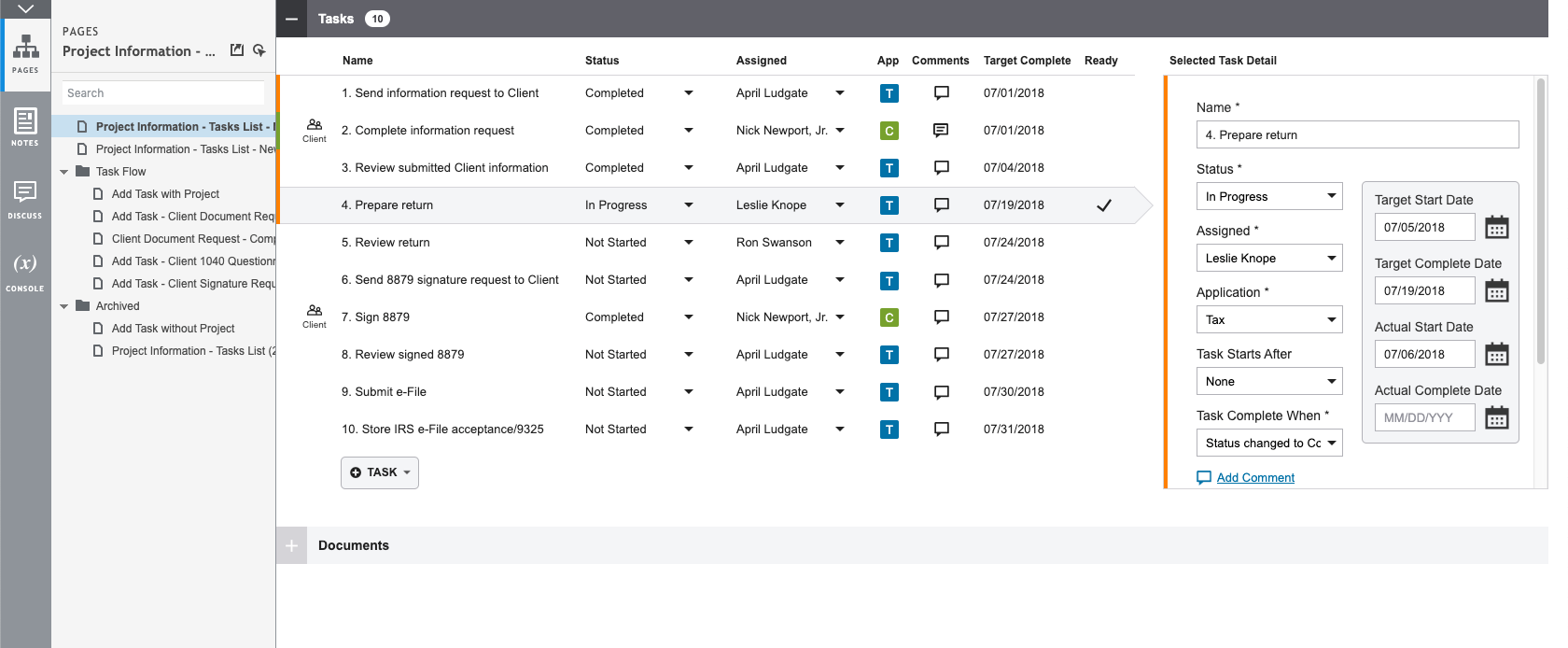
I designed the task-management portion of the application, which supports each step of a 1040 tax return.
Results from the usability testing:
- 4.2 out of 5 for ease of use
- 3.9 out of 5 for usefulness