Knowledge Collection

Client: Grainger
Project Type: UX Design & Research
Skills: Agile development, brainstorming, collaboration, design specifications, interaction notes, mockups, Object-Oriented UX (OOUX), project management, sitemapping, stakeholder interviews, usability testing, user interviews, and wireframing
What and Why
Grainger Technology Group leadership wanted to create an internal tool for employees to learn about the ‘what’ and ‘why’ of Grainger business decisions. I was hired to design a knowledge-management tool from scratch.
Problem
Grainger is going through significant business & technical changes and leadership wanted to increase transparency around those changes, particularly around the choice to transition away from using third-party software to building custom internal tools. Enterprise knowledge was also frequently locked away in individuals’ heads or spread throughout disparate systems. The goal of the new knowledge-management system was to preserve the organization’s best thinking and provide a central repository for users to learn about the Grainger business.
Approach
Stakeholder Interviews
The project had already been scoped and planned before I was hired so I read through the existing documentation (Vision Document, Project Charter, etc.) and then I interviewed relevant stakeholders to determine the priority of features and figure out what we could reasonably build in the scope of this project vs what needed to be done in future projects.
Object-Oriented UX (OOUX)
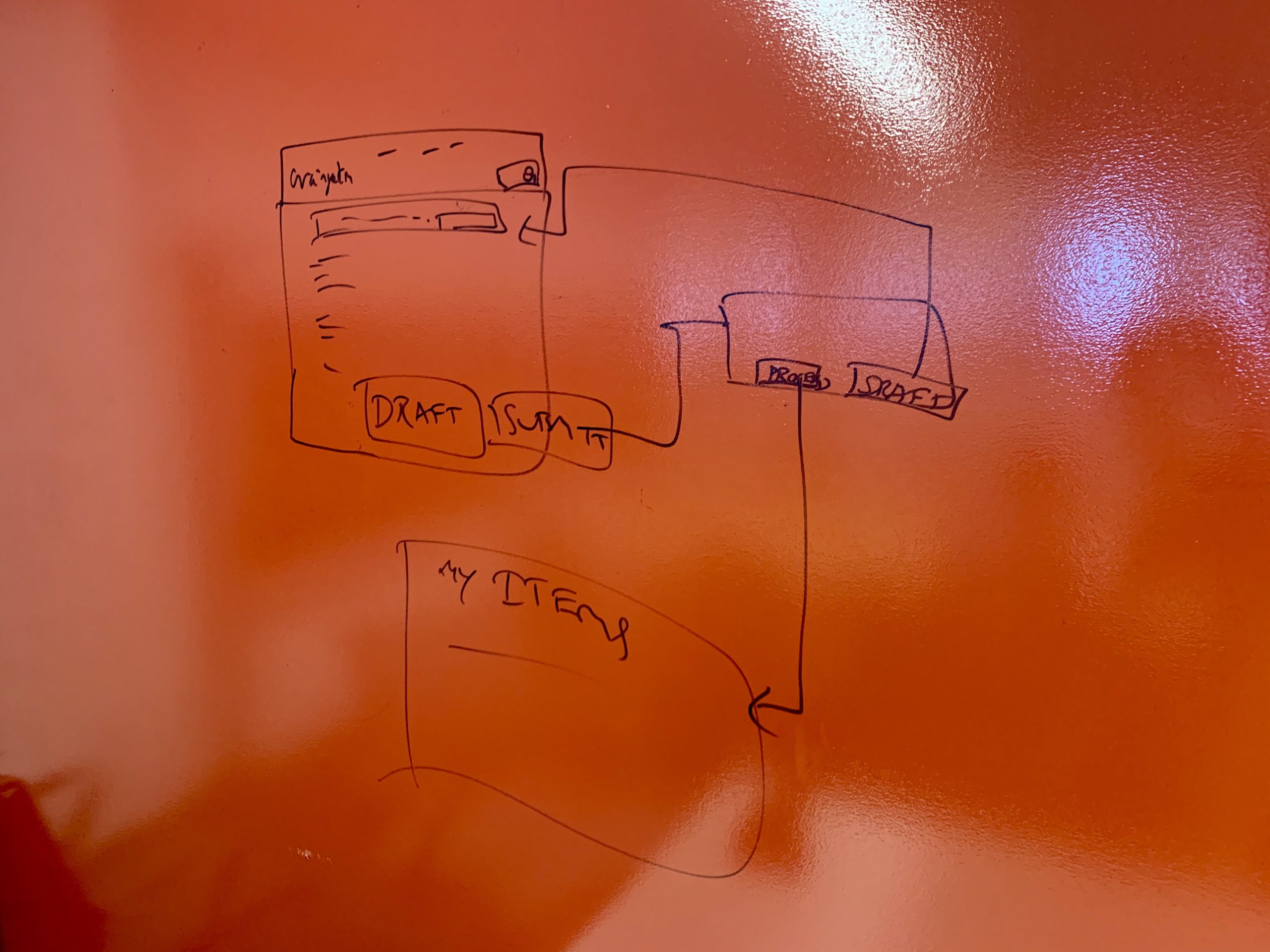
Once the developers were hired, I ran a workshop with the team using the Object-Oriented UX technique created by Sophia V Prater, in an attempt to understand the needs of the system at a deeper level and in a language closer to what the developers use (object-oriented programming).
The exercise gave us a much more in-depth understanding of how the pieces of the system fit together and a common language to discuss those pieces. The workshop also ended up being a great icebreaker to get comfortable working with one another.
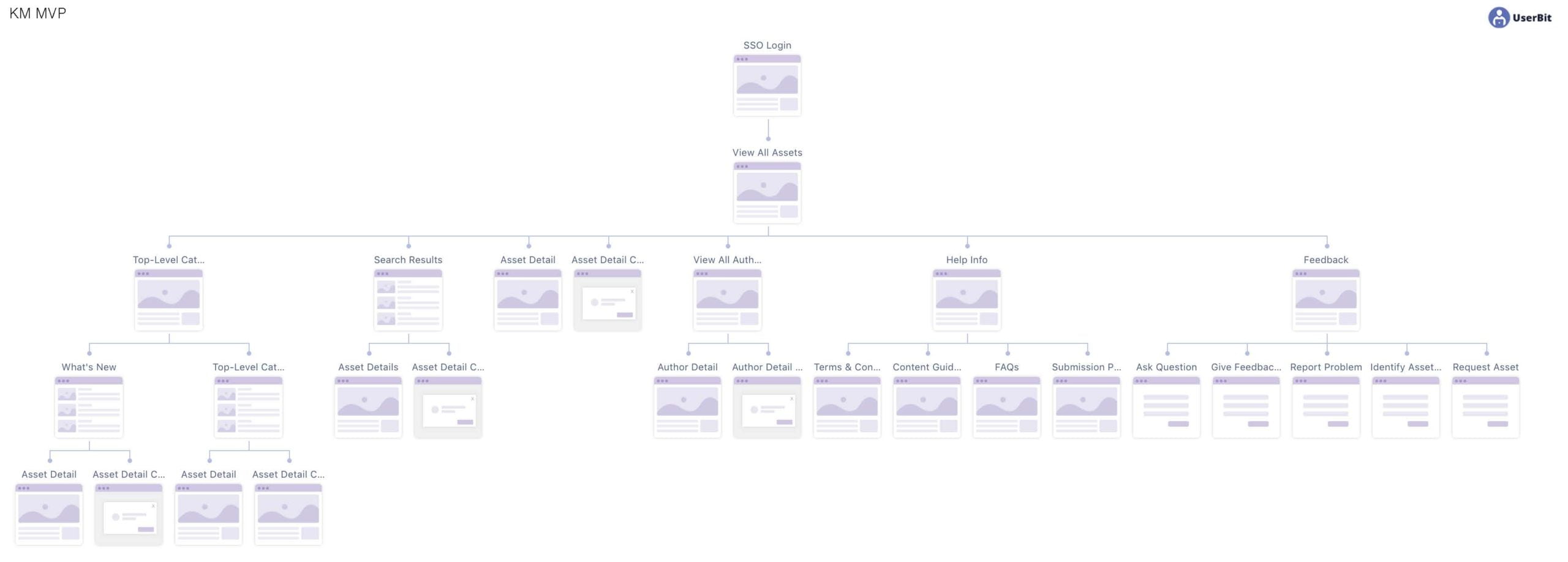
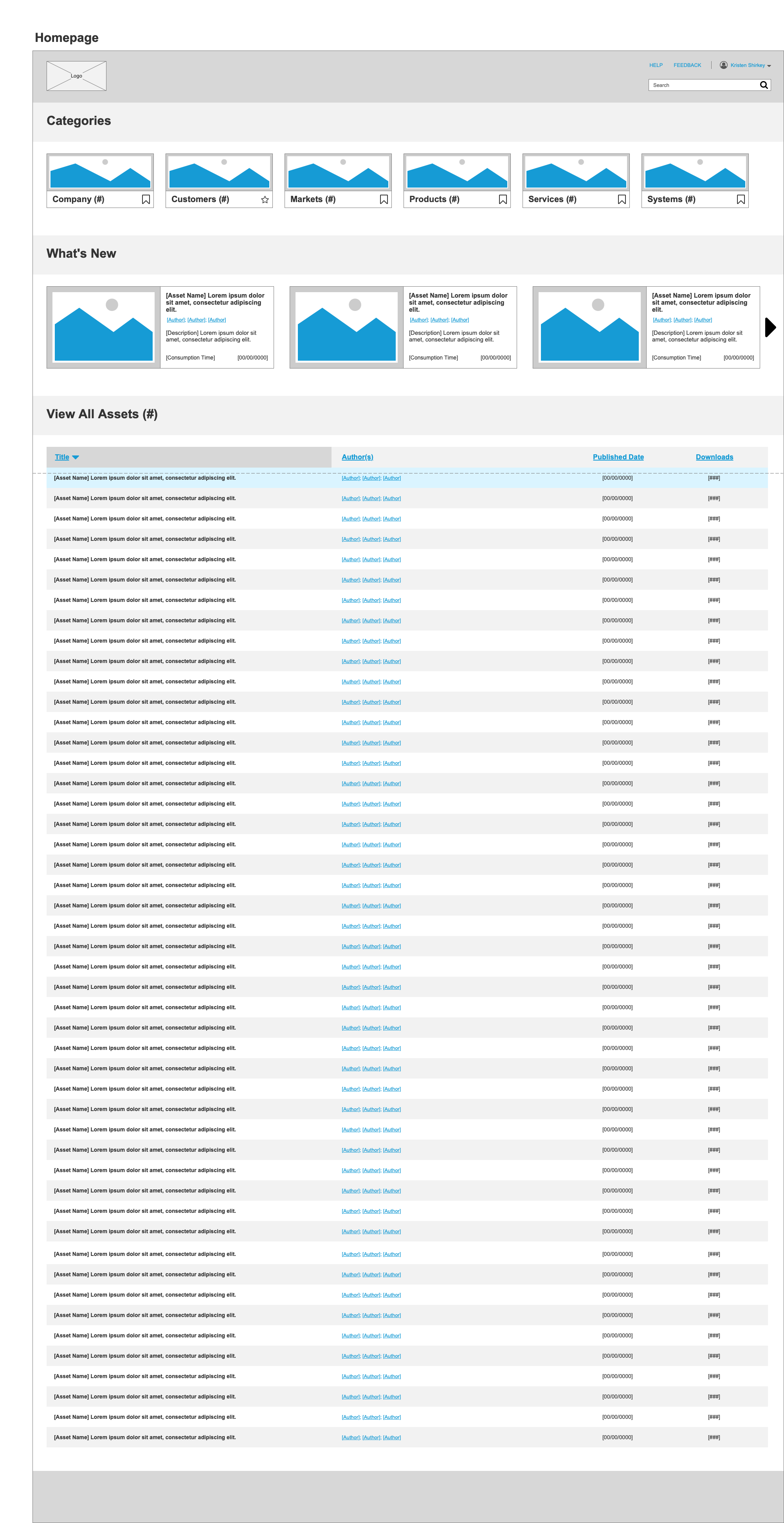
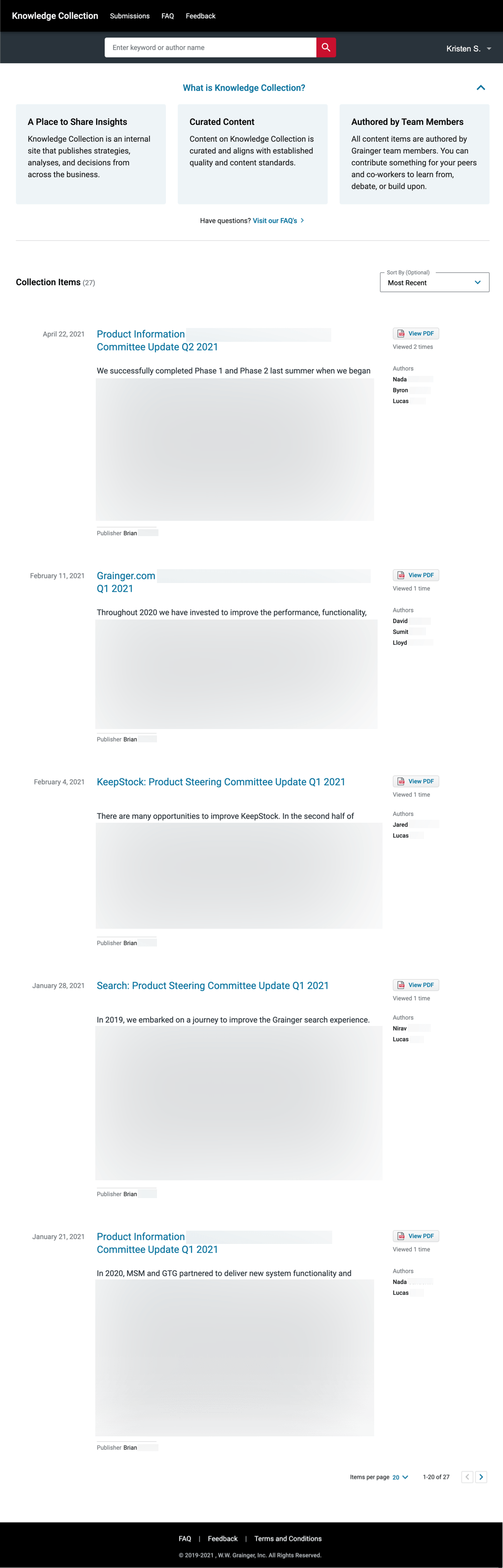
Axure Mockups
Struggles and Successes
This was a brand new team and some of the developers had never worked with a UX or Visual Designer before. I scheduled regular design reviews for each sprint to help them understand how we fit in and ensure they were comfortable speaking up and providing feedback. At the beginning of the project, there were some issues with components not getting built exactly to specifications. The Visual Designer and I scheduled some weekly time to help work through this and I developed a bug-capture system in Jira to prioritize fixes. I was solely dedicated to this project, sat directly with the team, and attended all ceremonies. This helped build trust and ensure I was an equal member of the team.
Outcome
The Knowledge Collection system was successfully built and is in use today. Additional items are written, vetted, and added to the tool on a semi-regular basis and it will only become more powerful and more useful as the collection grows.