DLS Rating Component

Client: Nordstrom
Project Type: UX Design & Research
Skills: Agile development, brainstorming, collaboration, competitive analysis, design language system assets, design specifications, documentation, Figma component creation, interaction design, interaction notes, high-fidelity mockups, peer critique, project management
What and Why
Nordstrom is in the process of creating a Design Language System (DLS) in order to build better, faster, and more cohesive products at scale. The goal is to serve all teams that create and build digital products by offering a library of tools produced and released as design and code components to make the creation and adoption of products more efficient, cost-effective, and cohesive.
Problem
The previous rating component was displayed inconsistently throughout both nordstrom.com and nordstromrack.com. There were discrepancies around the size, placement, interactivity, and included content. The goal was to replace this with a new, consistent, accessible rating component matching the visual aesthetic of each brand and adhering to best practices.
Approach
Research
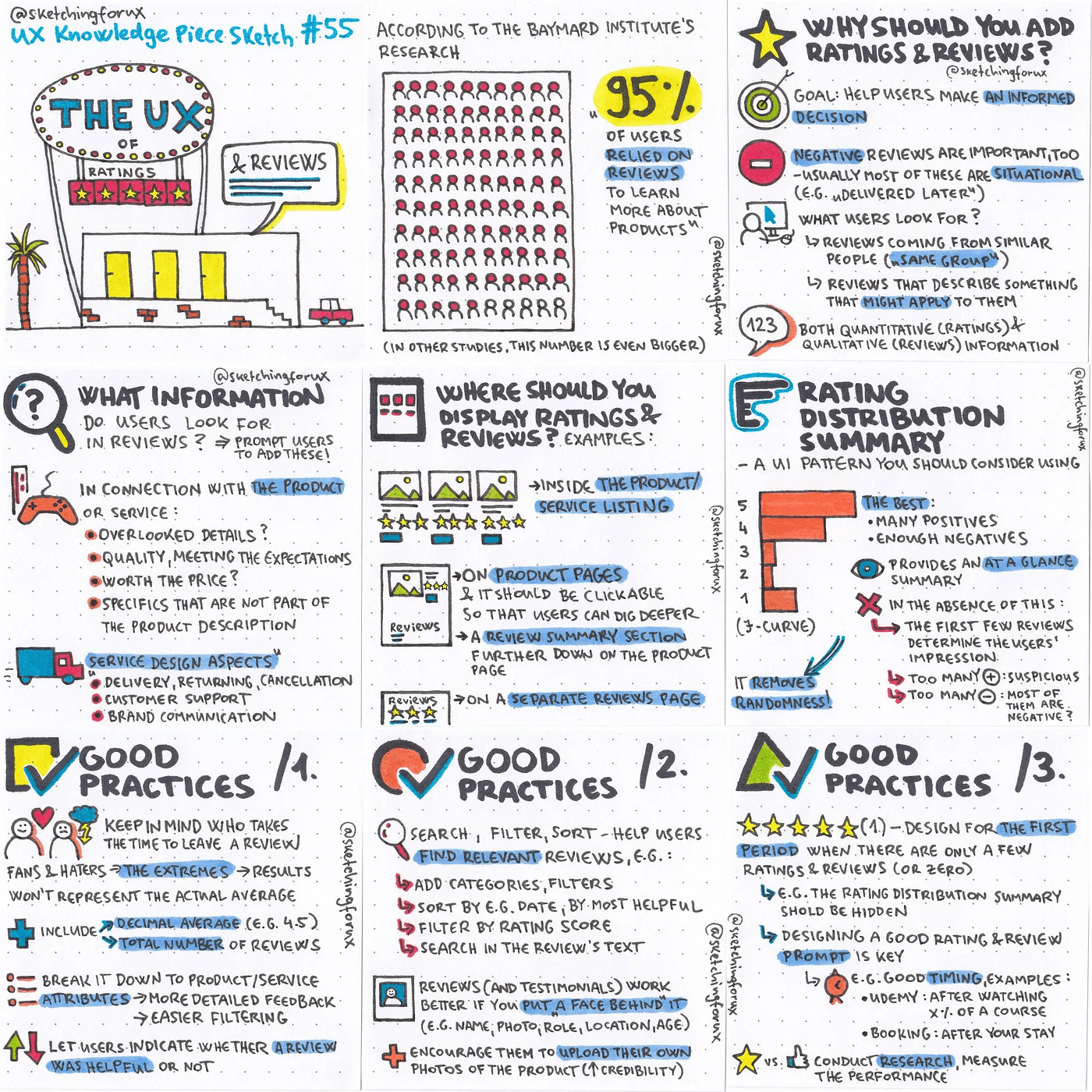
I first reviewed the existing UI component inventory to get a sense of where the rating component existed on the Nordstrom and Nordstrom Rack sites. I then compared our component to rating components from other public design systems. Finally, I explored best practices for ratings and reviews from a number of sources, such as Baymard.
Design Explorations
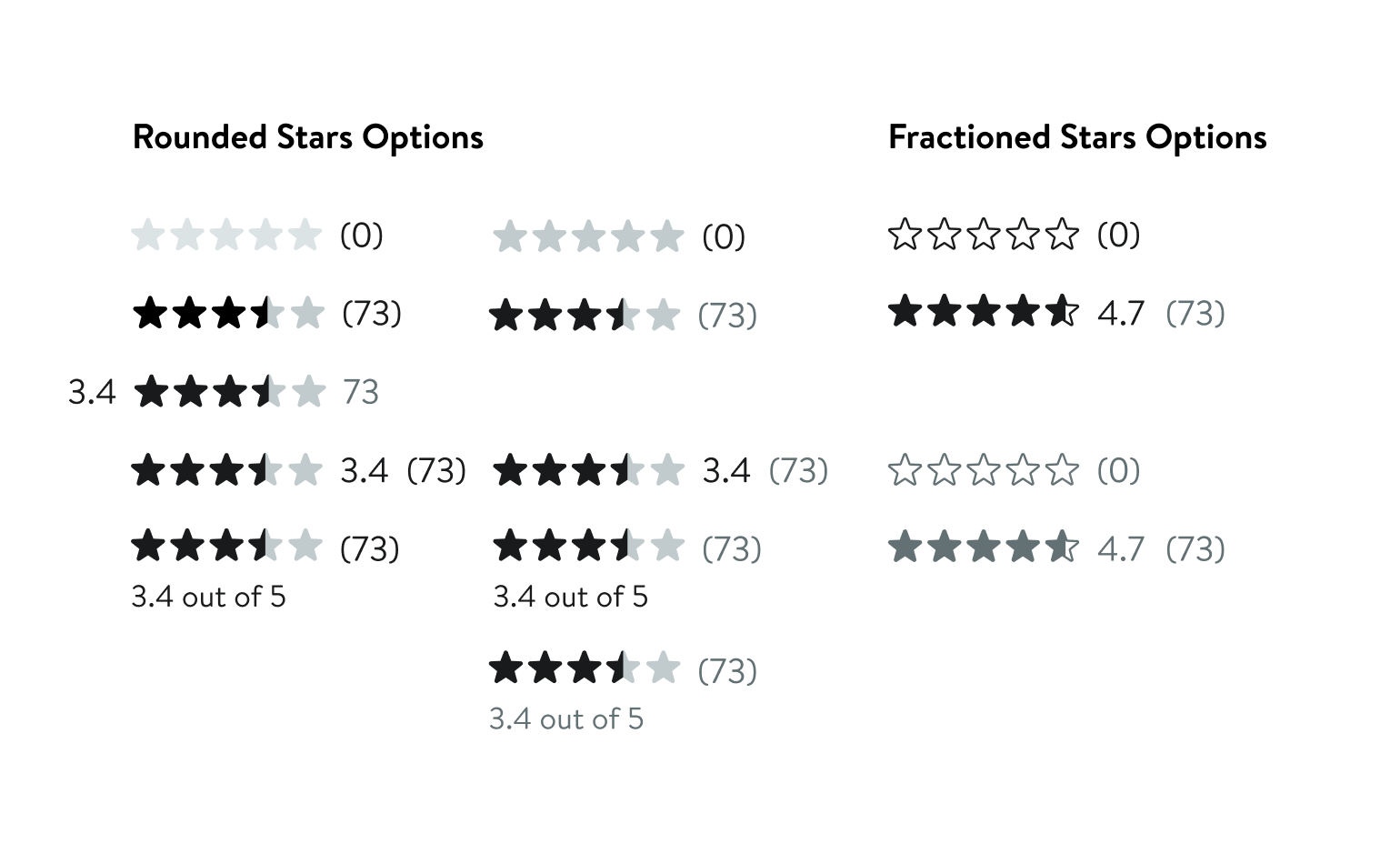
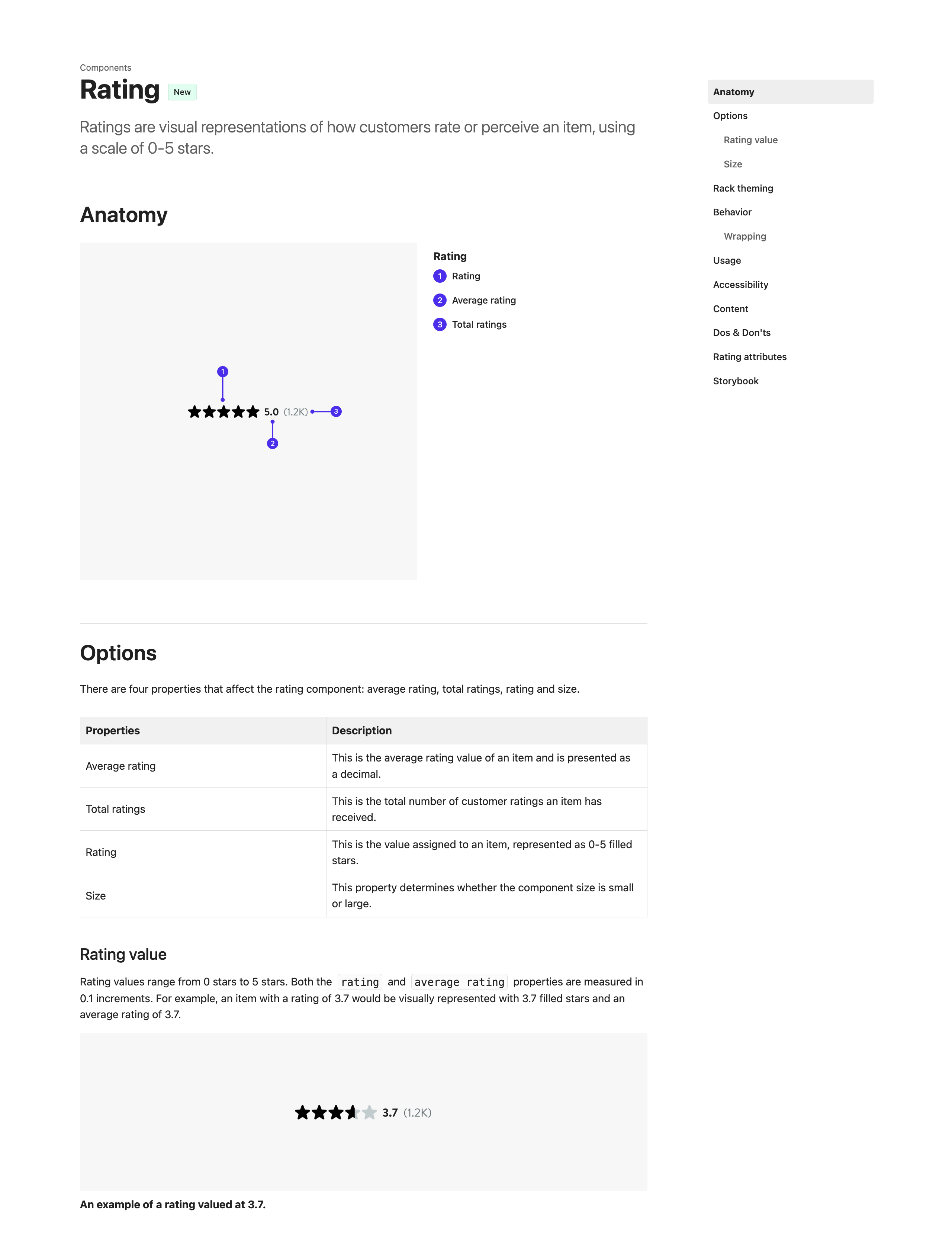
After doing research, I began to mock up some options. The biggest design decision that needed to be made was whether to continue to display fractioned stars to represent actual decimal ratings (e.g. 3.7 out of 5) or to switch to a half-star rounded system (e.g. 3.5 out of 5). There were pros and cons to each approach, however, the UX team had a strong preference for maintaining our current fractioned stars design, so this was ultimately the path I chose.
Struggles and Successes
This was my first DLS component after moving to the team in October of 2023. There was a very steep learning curve, especially since the DLS team has only existed at Nordstrom for 2 years and is still growing and refining their process. It was difficult to know how long things would take since I was unfamiliar with the process and the team had just acquired its first Project Manager. I had to learn to think more in terms of how the designers and engineers would be consuming the component and less how the end user would respond to it, which took some getting used to. Ultimately, though, it was an excellent learning experience and I successfully published a new component to the Design Language System, expanding our team’s ability to support the Nordstrom and Nordstrom Rack brands.
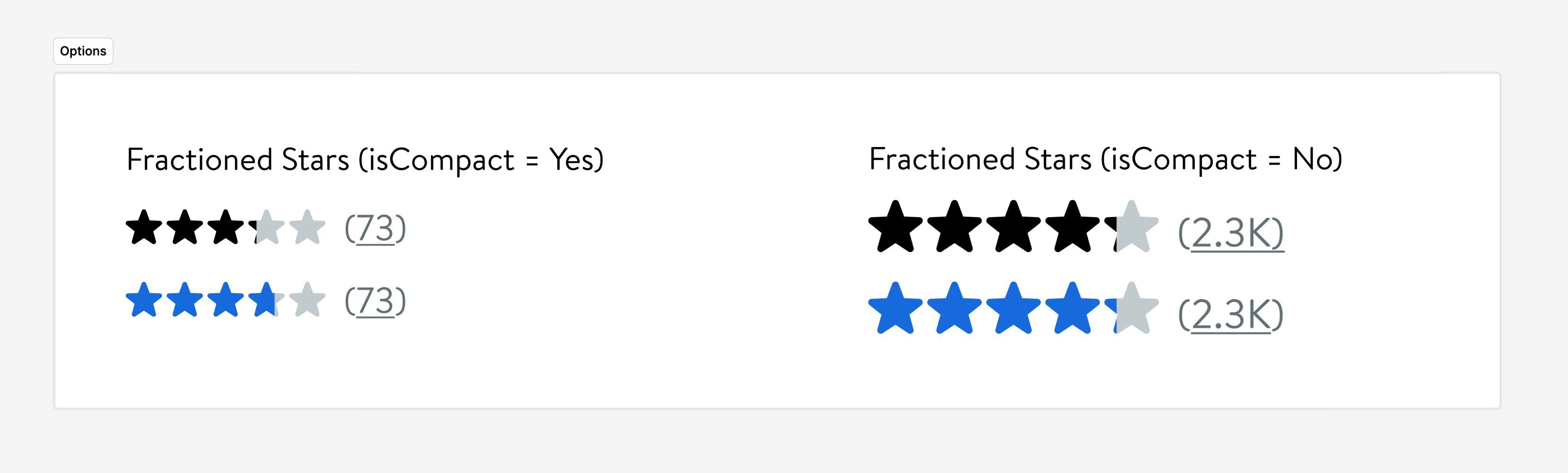
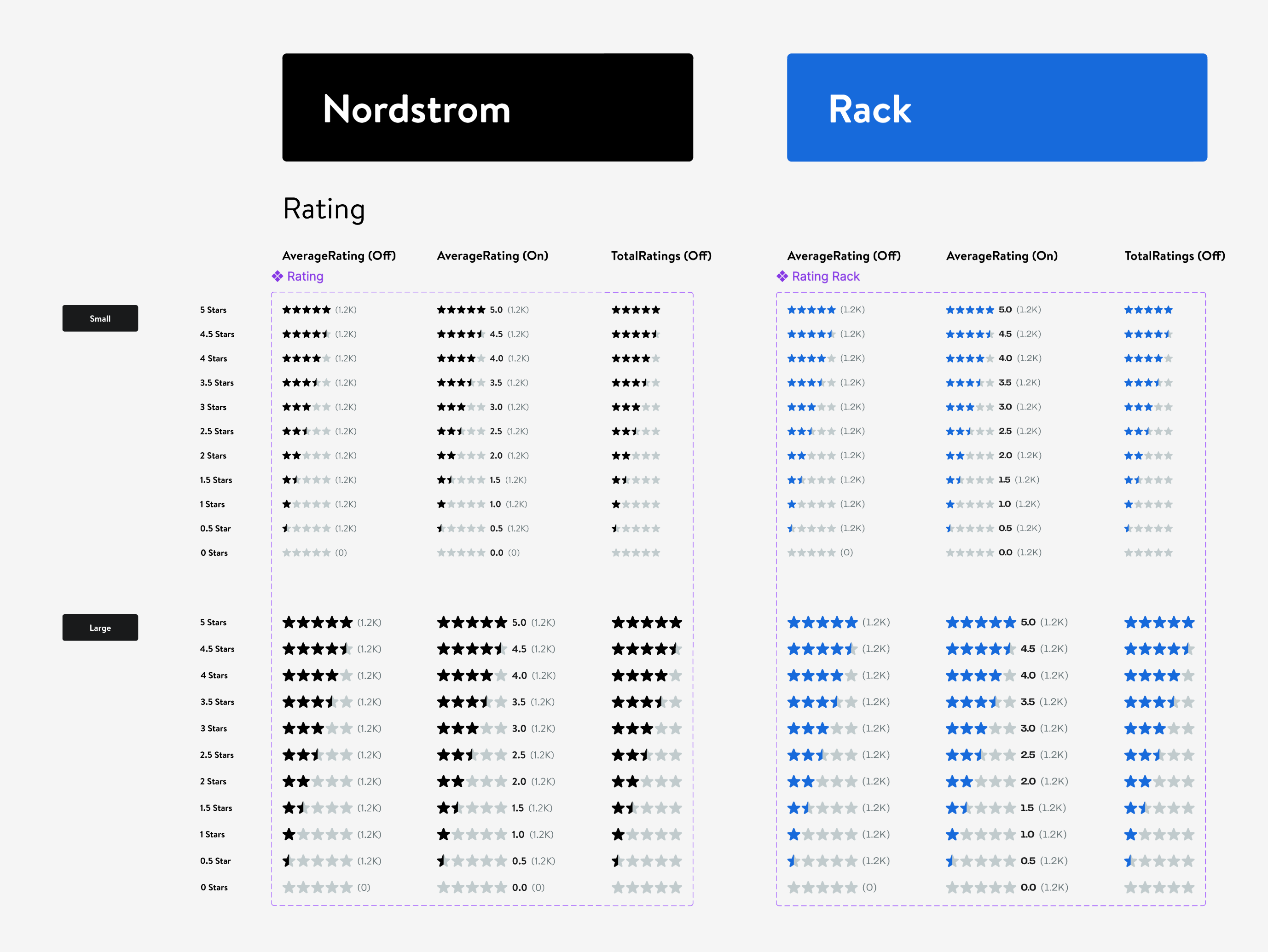
Published Figma Component
Outcome
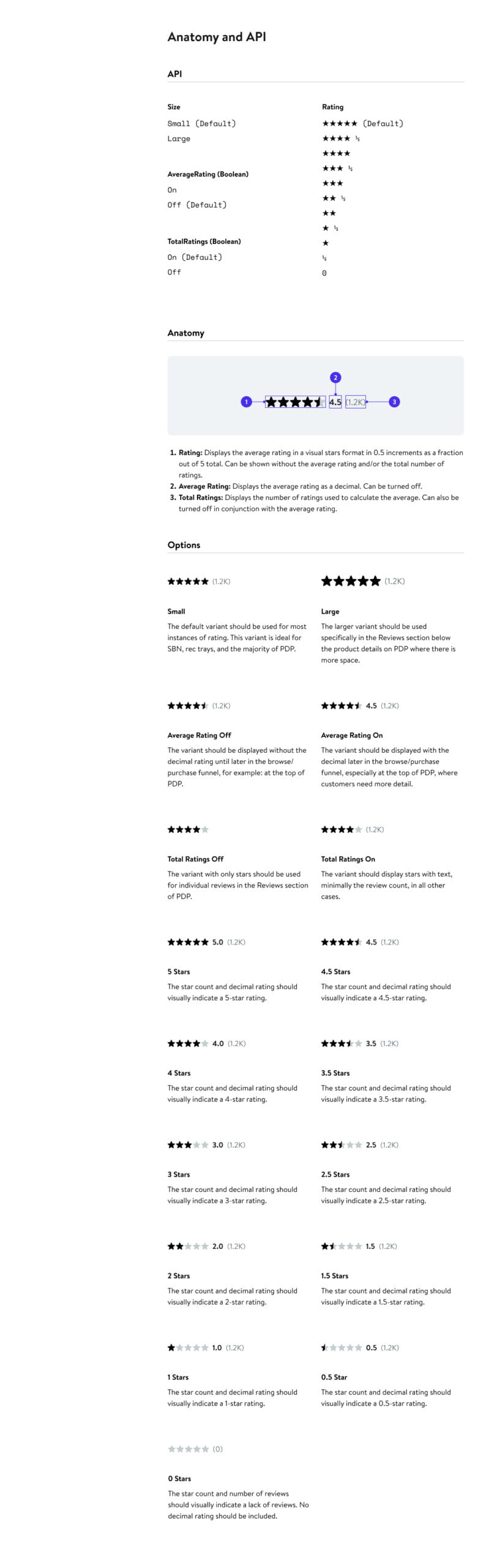
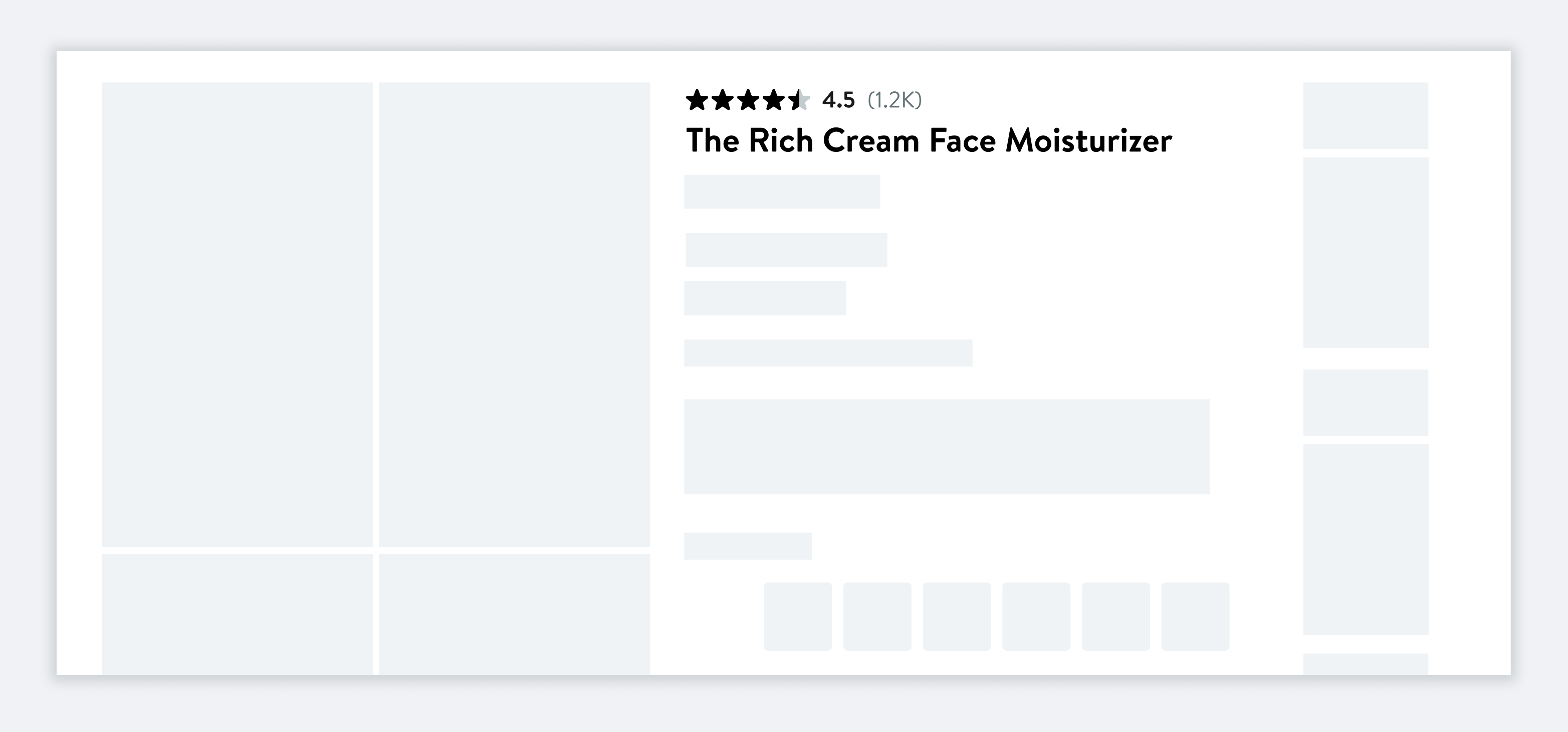
I presented the updated component to the entire Nordstrom UX team, with a demo of how it worked. The following features were added in the redesign: two sizes, the option to display the average rating in the form of a decimal, the ability to toggle this new average rating on and off, formatting of the number of ratings to conserve space, and optimized wrapping for extra narrow locations.
As an added bonus, the updated component maintains accessibility considerations while significantly limiting performance impacts. A case study was done after introducing a new HTML element that could be referenced, rather than duplicated. Since this component can appear many times on certain pages, this optimization greatly reduced HTML load and ensured consistency across rating components site-wide.